Your store will be equipped with Try-on & 360-View buttons:
- Try-on button: provides users with a real-time virtual glasses try-on experience. Additionally, we offer a Glasses Removal feature, which allows nearsighted people to try virtual glasses without removing their physical ones.
- 360 View button: provides a complete and interactive visual experience on the 3D product model, allowing users to see a product from all angles.
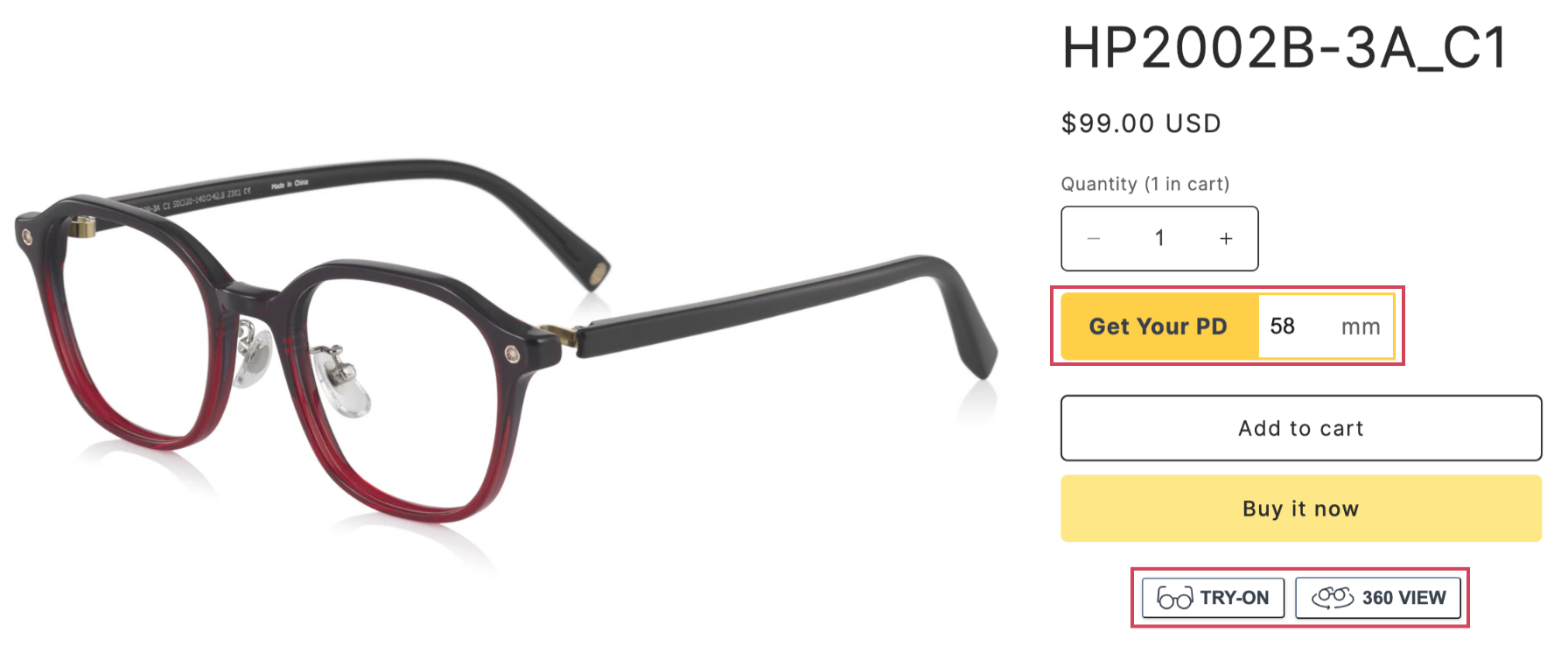
- Get Your PD: Assist your clients to get the PD (Pupil Distance) Measurement online easily. The PD information after that will be noted in the Order information.
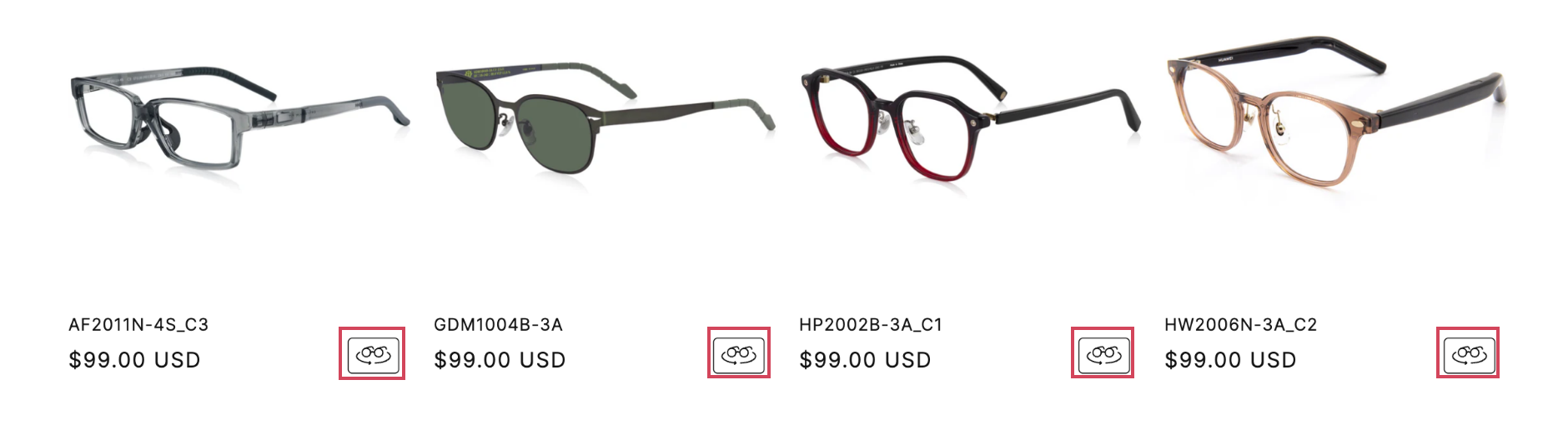
After integration, these buttons will appear on your store as below.
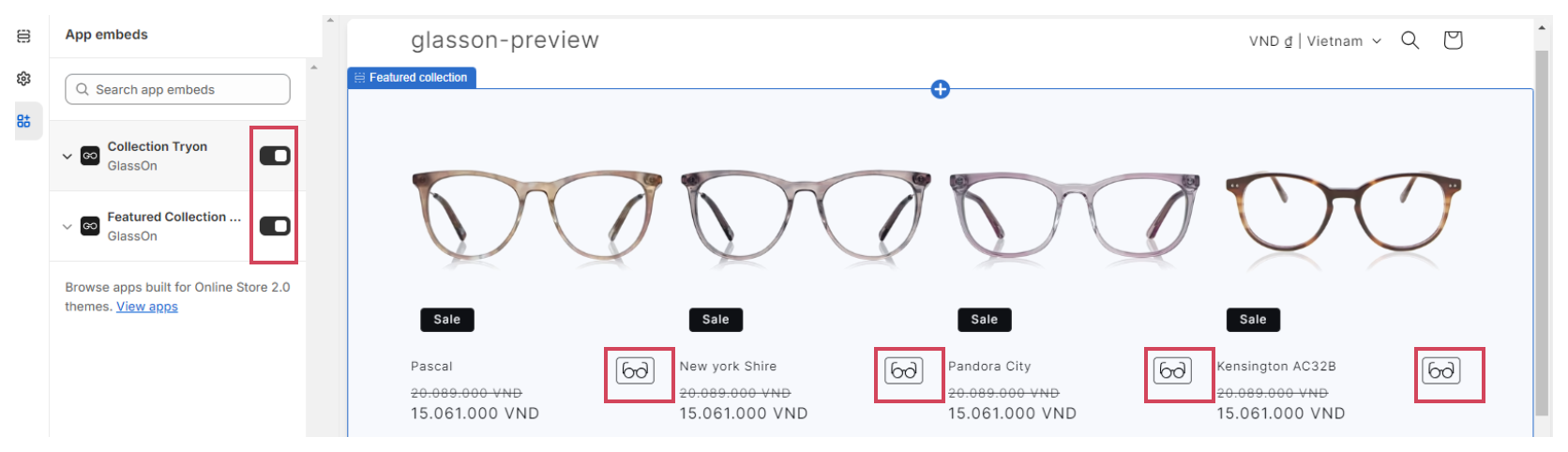
- Collections pages

- Products pages

You must select which product needs to be transformed into a 3D model before you can have a try-on function. Go to the Try-on List in the left menu, navigate to the Try-On Active column, and click the Making Data button to request the creation of 3D model data. This process takes about one day to finish.

After finishing 3D model making, the product isn’t automatically available for try-on yet; this is for your quality-checking purposes. To make the product available for try-on, please switch the try-on option as below.
- From the Store Admin page, go to Online Store > Themes from the left, choose your theme, and click the Customize button.
- From the Theme Customization page, select App Embeds from the left menu; you will see two options of Collections, and turn on which collection you want to show up with the try-on buttons.
- Collection Tryon
- Featured Collection Tryon
- You can further adjust the try-on button appearance... with the component property.

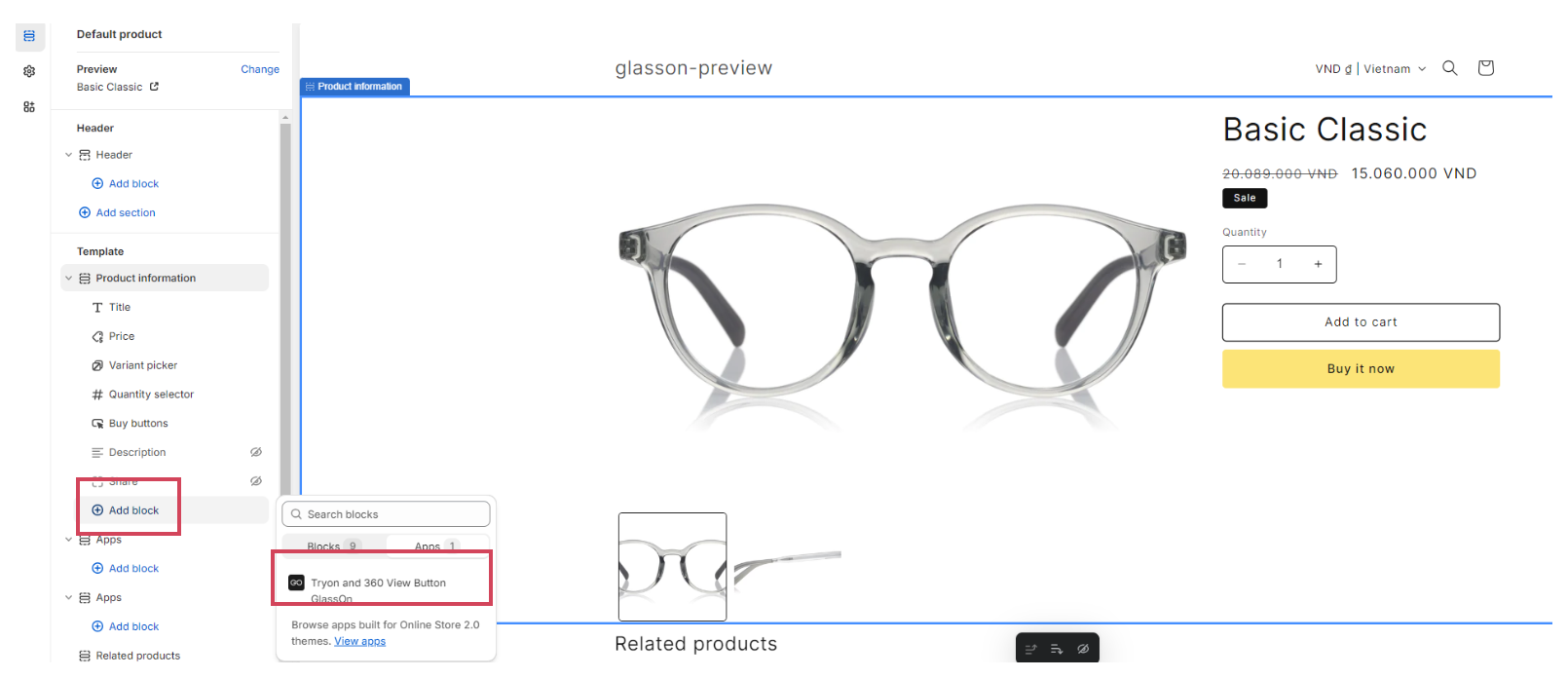
- From the Theme Customization page, select the Products page on the top menu.
- Open Sections from the left menu, select the Product information section
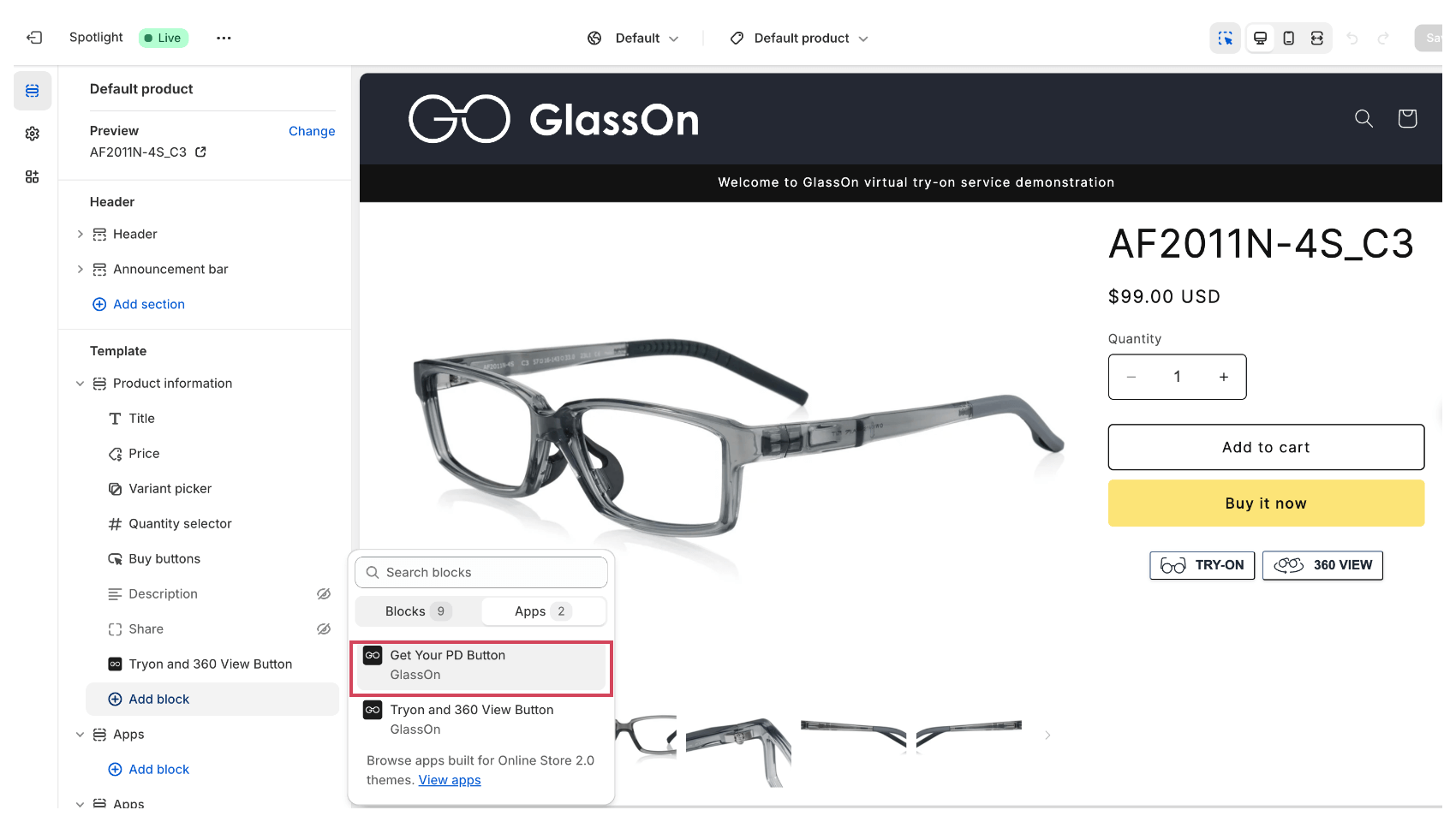
- Select the Add Block, then add Tryon and 360 View Button block.
- You can further adjust the try-on button appearance... with the component property.

- From the Theme Customization page, select the Products page on the top menu.
- Open Sections from the left menu, select the Product information section
- Select the Add Block, then add Get Your PD Button block.
- You can further adjust the Get Your PD Button’s appearance. with the component property.

On GlassOn Admin page, Go to the PD Measurement in the Menu and switch the toggle button On/Off.
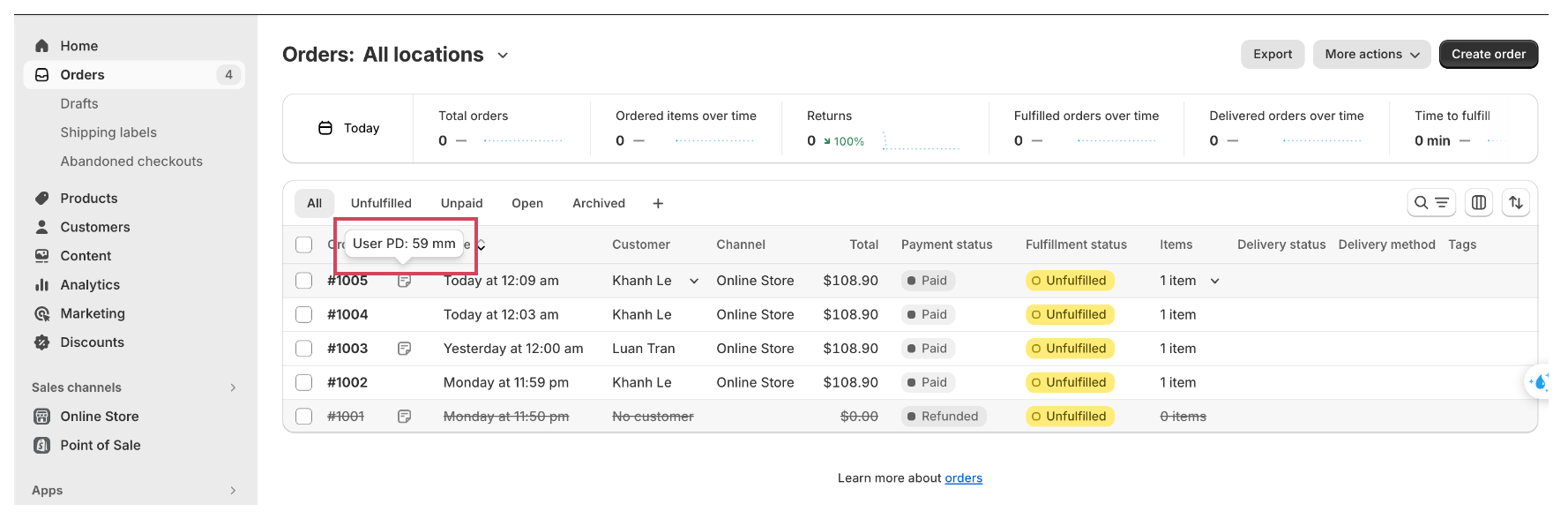
The User’s PD Measurement information will be noted at the Order Note in the Admin page

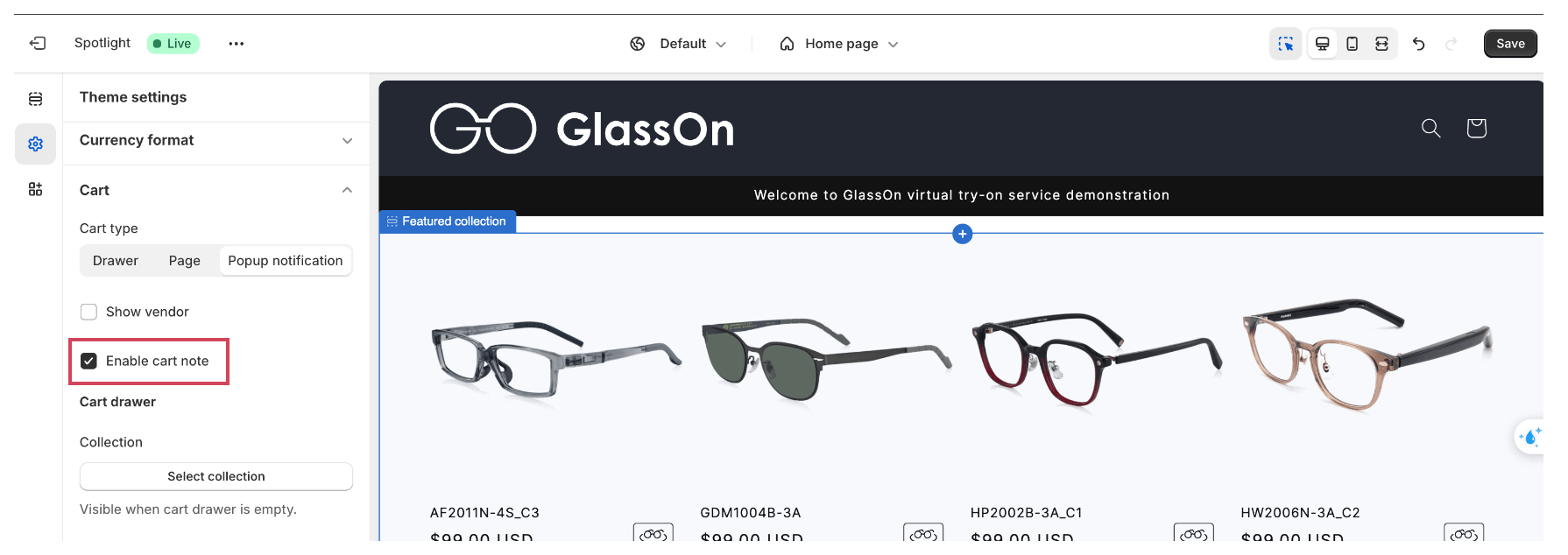
Note: You need to turn on Enable cart note setting in Cart section to display PD note on Order List.

If the current design doesn't meet your requirements, please contact us via email glasson@sk-global.biz. Our development team will work with you to customize features to fit the needs and style of your store. We look forward to accompanying you on this journey and are always ready to assist you at any time!